Bien maintenant que l’on a vu l’interface d’Xcode ( Présentation d’Xcode : Les projets ) on va s’intéresser à une étape clé de la création d’une application : la compilation. C’est l’action qui va transformer notre code en app.
C’est quoi la compilation ?
Ce qu’il faut savoir, c’est que les applications que l’on utilise sur un ordinateur (ou un smartphone) ne sont pas écrites en swift. Le swift (au même titre que l’objective-c ou le C par exemple) est un langage de haut niveau. C’est à dire qu’il est compréhensible simplement par un humain. On peut le lire car il est écrit avec des termes plus ou moins familiers (souvent en anglais) et il ne tiens pas compte des contraintes de la machine qui va l’exécuter.
Un ordinateur ne comprend que du binaire (à savoir 0 et 1) regroupés en paquets appelés bytes ayant eux-même une signification. Chaque paquet va avoir une valeur bien précise ou une instruction particulière pour le processeur. Ces instructions forment le langage assembleur qui est la traduction littérale de ce qu’exécute le processeur. Et il ne sait pas faire grand chose tout seul le processeur, il peut faire des opérations simples comme des additions, des mouvement de donnée dans la RAM. Pour exécuter un programme il faut des milliers de ces instructions et les comprendre est très difficile.
Jugez par vous-même, voici une fonction en swift retournant le carré d’un nombre n passé en entrée :
1 2 3 | func square(n: Int) -> Int { return n * n } |
Et voici cette même fonction en langage assembleur :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | main: push rbp mov rbp, rsp xor eax, eax pop rbp ret output.square(n: Swift.Int) -> Swift.Int: push rbp mov rbp, rsp sub rsp, 32 xor esi, esi lea rax, [rbp - 8] mov qword ptr [rbp - 16], rdi mov rdi, rax mov edx, 8 call memset@PLT mov rax, qword ptr [rbp - 16] mov qword ptr [rbp - 8], rax imul rax, rax seto cl test cl, 1 mov qword ptr [rbp - 24], rax jne .LBB1_2 mov rax, qword ptr [rbp - 24] add rsp, 32 pop rbp ret .LBB1_2: ud2 __swift_reflection_version: .short 3 |
Source : Compiler Explorer
Eh bien la compilation c’est la transformation de notre code de haut niveau : le swift, en notre code de bas niveau : l’assembleur. Sur les smartphones, chaque plateforme (matériel + iOS) nécessite une compilation différente, pour mac la compilation sera la même pour tous.
Interface de contrôle

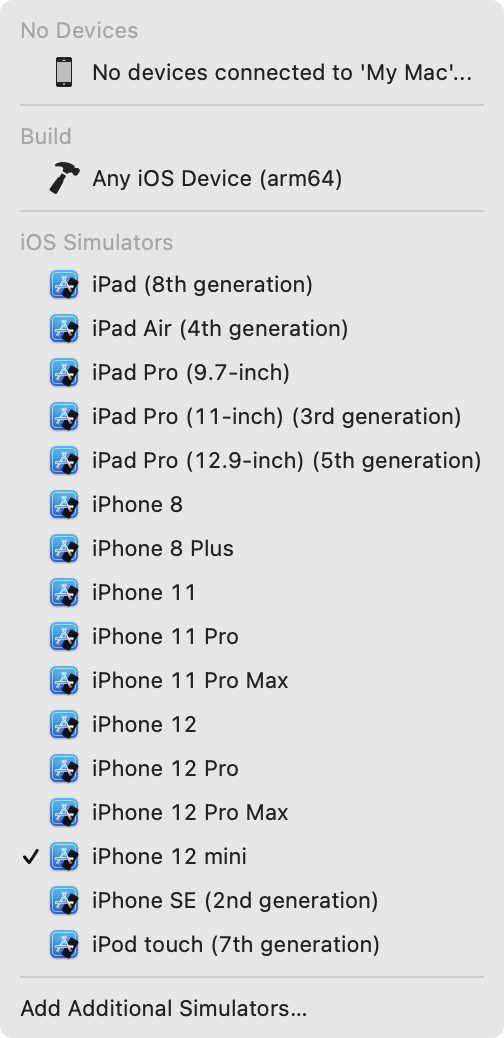
Dans la barre d’interface de contrôle d’un projet ( Présentation d’Xcode : Les projets ) on trouve un bouton play qui permet de lancer la compilation de l’application puis de l’exécuter sur la plateforme de notre choix. Sur la droite on trouve sur cet exemple un iPhone 8 plus mais en cliquant dessus on option une liste des émulateurs disponible:
Notre première compilation
Gardons notre projet Single View ouvert et profitons en pour voir ce qu’il se passe si on le compile. En cliquant sur le bouton play on voit dans la barre de monitoring qu’Xcode compile le projet puis lance l’iPhone simulator. Si tout se passe bien vous verrez ceci apparaitre au milieu de votre écran accompagné d’un charmant son :

Ceci indique que la compilation a correctement fonctionné et que le programme ne contient pas d’erreurs de syntaxe (normal, il est vide !). Par conséquent, Xcode est capable de lancer une exécution de ce programme sur son simulateur d’iPhone intégré. Dans mon exemple je garde l’iPhone 8 plus sélectionné par défaut mais rien ne vous empêche d’en sélectionner un autre pour essayer. A noter que nous reviendrons sur la compilation sur des appareils réels un peu plus tard.

Ajoutons du texte !
Bon évidemment ce n’est pas hyper impressionnant car pour l’instant il n’y a rien dans notre app. Retournons faire un tour dans Xcode, toujours dans notre fichier Main.storyboard. Il s’agit de notre fichier d’interface principal, nous allons y ajouter du texte, simplement. Pour ce faire, nous devons ouvrir notre bibliothèque d’éléments en cliquant sur le bouton (+) dans la barre d’outil d’Xcode (voir Présentation d’Xcode : les projets). Une fois ouverte, il suffit d’effectuer une recherche pour “Label” qui correspond un du texte simple et de faire glisser l’objet jusque dans notre vue principale jusqu’a ce qu’elle se mette en surbrillance en bleu.
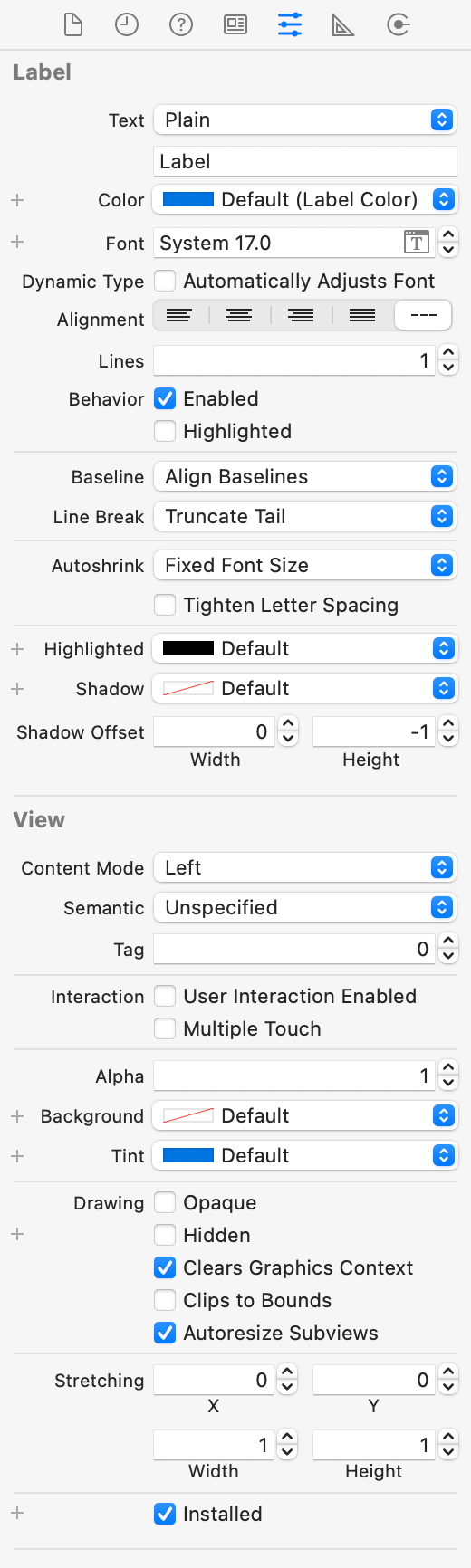
Si on sélectionne ce texte que l’on vient de positionner, on voit que l’inspecteur (à droite de la fenêtre) s’est mis à jour :

Ici on peut se rendre dans l'onglet d'attributs (surbrillance en bleu) qui nous donne accès à l'édition des propriétés de notre texte. Il y en a beaucoup, on ne vas pas s'attarder sur toutes aujourd'hui, pour l'exemple on va se contenter de quelques modifications rapides.
Changeons le texte affiché en quelque chose de plus personnalisé. On peut modifier le texte en double-cliquant dessus dans la vue principale ou bien dans le champ de texte prévu à cet usage. Vous pouvez donc modifier le texte écrit sur la deuxième ligne de cet onglet de l'inspecteur. Pour ma part je vais également modifier la couleur et la taille de la police, mais faites comme bon vous semble.
Une fois que cela est fait on peut relancer une compilation pour voir le résultat. Notez qu'Xcode va sauvegarder automatiquement toutes les modifications apportées aux fichiers lorsque vous lancez une compilation.

Voilà, c’était une rapide présentation de la compilation sur Xcode, on a même un peu travaillé sur les Storyboards, c’est bien. Les plus curieux d’entre vous auront vite remarqué que le label n’est pas le seul objet que l’on peut glisser-déposer dans la vue principale de notre application, on verra après comment bien s’en servir !