Il est temps de s’attaquer au vif du sujet : les projets Xcode. C’est dans cette partie de l’application que nous allons pouvoir réellement créer des programmes exécutables. Ici, nous n’allons pas faire de code mais simplement découvrir cet interface de création incroyable.
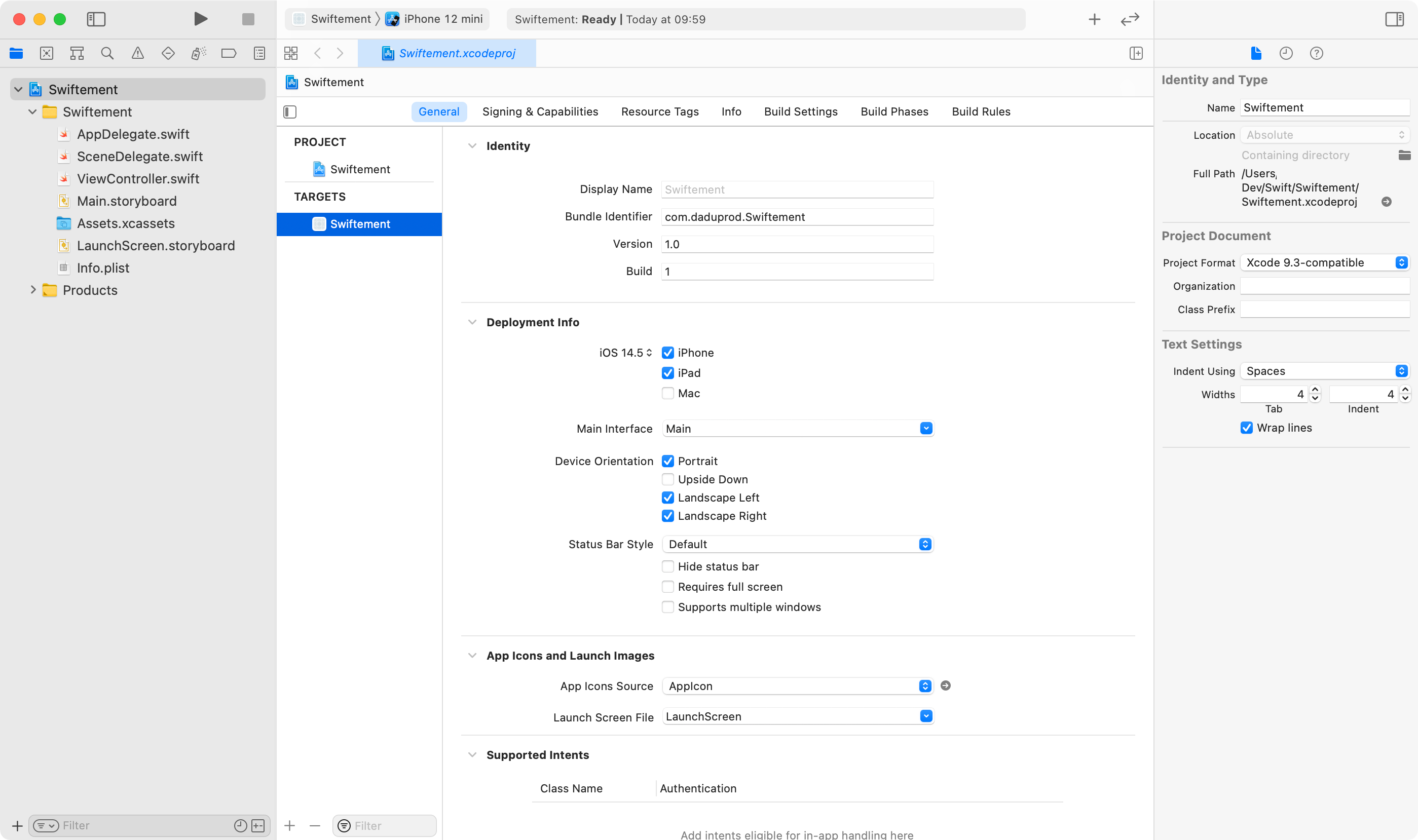
Nous avons déjà détaillé dans la présentation d’Xcode la création d’un projet vide, nous allons donc partir directement de ce que l’on a lorsque l’on crée un nouveau projet iOS sur le modèle Single View. Alors prenons bien le temps de détailler l’interface :

Contrôle, plateforme d’exécution et monitoring
Les boutons play et stop (1) sont les contrôleurs du programme. Ils permettent de lancer l’application ou de la stopper. Si on reste cliqué sur le bouton play, on s’aperçoit qu’il y a un sous menu avec quatre icônes :
- Run : la commande par défaut pour ce bouton qui permet de lancer l’application
- Test : permet de lancer l’exécution des tests unitaires sur l’application. cela nécessite de les importer lors de la création du projet
- Profile : permet d’analyser l’application pendant son exécution et d’obtenir des informations précises sur l’utilisation des processus, de la ram, etc…
- Analyze : analyse le code de l’application pour essayer de déceler d’éventuelles erreurs d’exécution et les anticipe.
La plateforme d’exécution (2) permet de choisir vers quel appareil ou émulateur on souhaite effectuer la compilation. On peut y sélectionner un appareil iOS branché ou des émulateurs d’appareils intégrés au logiciel.
La console de monitoring (3) indique les actions en cours ou le résultat de la dernière action exécutée.
L’explorateur de fichiers
C’est la fenêtre (4) dans laquelle on trouve tous les fichiers reliés à notre application. En haut de cette fenêtre, on voit 9 icônes permettant de changer la vue :
 L’explorateur de fichiers (par défaut)
L’explorateur de fichiers (par défaut) Le navigateur de repositories Git
Le navigateur de repositories Git Le navigateur de symboles
Le navigateur de symboles La recherche générale
La recherche générale Les alertes et erreurs
Les alertes et erreurs Le navigateur de tests
Le navigateur de tests Le débogueur
Le débogueur Le navigateur de breakpoints
Le navigateur de breakpoints L’explorateur de rapports
L’explorateur de rapports
En bas la barre d’outils va changer en fonction de la vue sélectionnée mais on trouvera généralement de quoi modifier le contenu et filtrer l’affichage. Cela permet de trouver rapidement un message ou un fichier dans le navigateur.
La fenêtre principale
(5) C’est la fenêtre dans laquelle sera affiché le contenu des fichiers que nous souhaitons éditer. C’est notamment là que l’on pourra écrire le code de notre application mais la vue s’adapte au type de fichier. Par exemple, actuellement le fichier sélectionné dans l’explorateur de fichier est le projet lui-même. Xcode affiche donc les paramètres du projet dans la fenêtre principale.
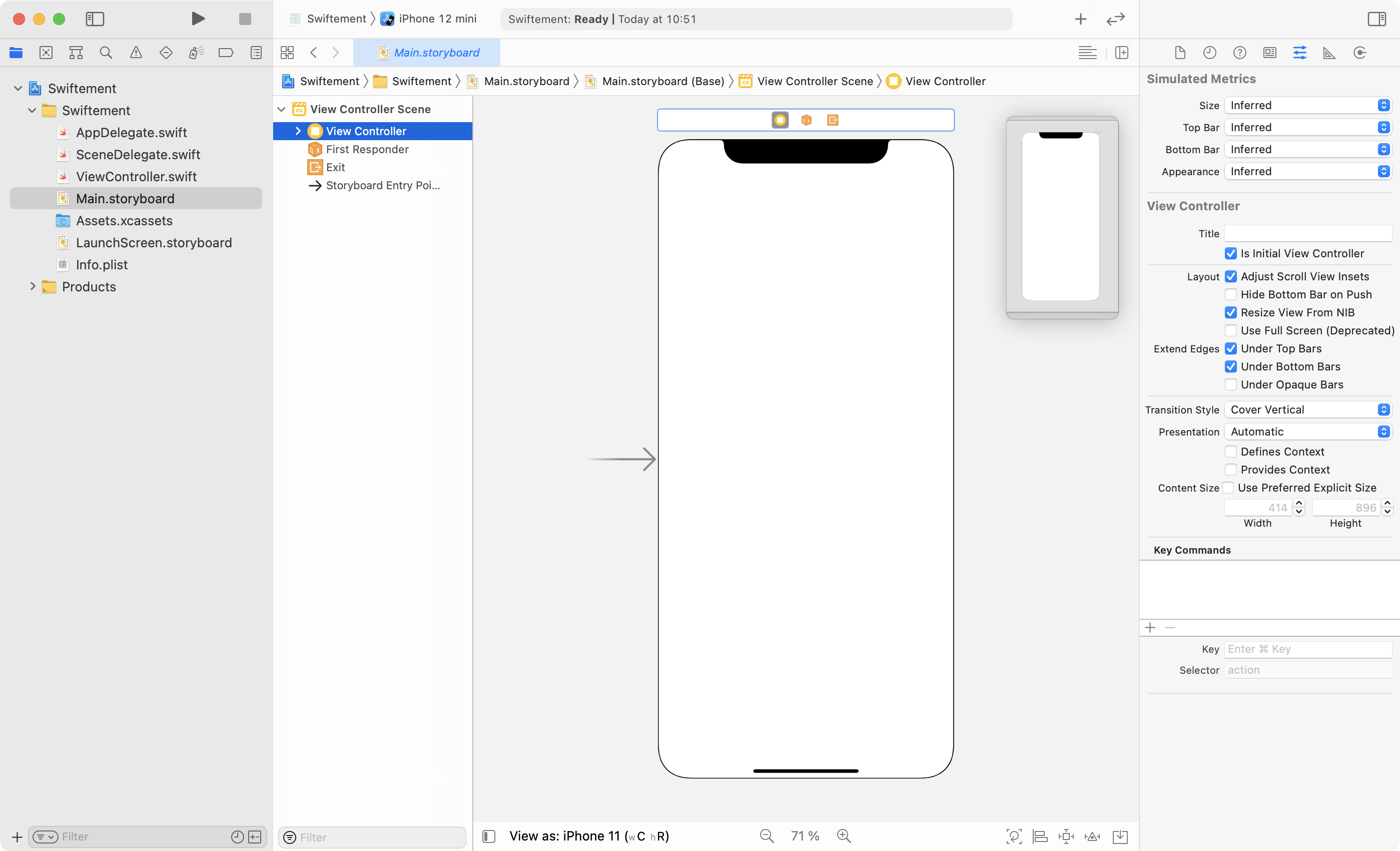
Si l’on clique sur le fichier Main.storyboard dans l’explorateur de fichier, la vue de la fenêtre principale nous affiche le rendu graphique du fichier. On peut donc l’éditer visuellement sans avoir à éditer son code source. C’est bien pratique pour voir un peu où on positionne les choses !

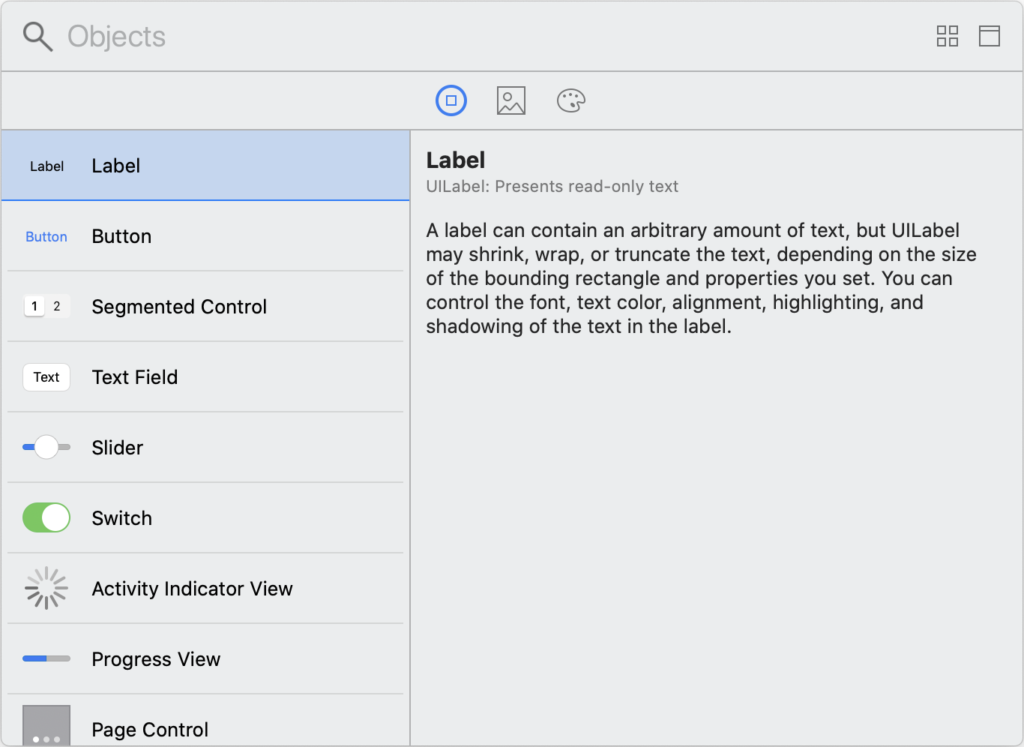
La bibliothèque d’éléments
(6) C’est ici qu’Xcode nous donne accès à sa bibliothèque d’éléments, que ce soit élément,nts d’interface, de code ou multimédia. On peut les glisser-déposer rapidement dans divers fichiers.
L’inspecteur
(7) Pour ceux qui sont familiers de l’environnement mac, cette fenêtre ne doit pas vous surprendre. L’inspecteur est la console nous permettant d’afficher toutes les options liées à un objet sélectionné. Par exemple si l’on clique (toujours dans Main.storyboard) dans la fenêtre principale sur le carré blanc et vide surplombé d’un en-tête View Controller, l’inspecteur à droite va nous afficher les options liés à cet objet.
On voit que l’inspecteur se divise lui-même en plusieurs sous-onglets :
 Les informations de fichier
Les informations de fichier L’aide rapide
L’aide rapide L’identité de l’objet
L’identité de l’objet Les attributs
Les attributs Les dimensions
Les dimensions Les connections
Les connections
On remarquera que tous ces onglets ne sont pas systématiquement présent. Si par exemple on sélectionne un fichier de code, nous n’aurons que l’inspecteur de fichier et l’aide rapide.
Voilà ! Quel logiciel compliqué, et encore on vient juste de faire les présentations, c’est normal si le rôle de tout ceci est encore assez flou, je donne ici surtout les dénominations des choses pour que nous partions tous sur les mêmes bases et que si plus tard vous lisiez “Rendons nous dans l’explorateur de breakpoints” vous sachiez où le trouver, même si je sais bien que pour l’instant je ne vous ait pas encore dit à quoi cela servait !
C’est la fin de cette présentation des projets, j’espère que vous avez tout compris et que vous avez appris des choses intéressantes. On rentrera dans le vif du sujet très bientôt !